IntelliJ를 처음 설치하고 편리하고 아름다운 환경에서 개발할 수 있는 몇 가지 초기 설정 팁을 소개합니다.
* JetBrains의 다른 IDE에서도 설정이 가능하지만, 본 문서는 IntelliJ를 기준으로 작성되었습니다. 일부 설정은 다른 IDE에서 작동하지 않을 수 있습니다.
1. Font - D2Coding Ligature 폰트 사용
개발자는 가독성과 효율성을 중시합니다. IntelliJ에서 D2Coding 폰트와 Ligature를 사용하면 코드 작성이 훨씬 편리해집니다.
D2Coding 폰트의 장점:
- 가독성 높은 글자 디자인
- 다국어 지원
- Ligature로 가독성과 이해도 향상
- !==는 ≠로 표시
- ->는 →로 표시
IntelliJ에 D2Coding 폰트를 적용하는 방법:
- 아래 이미지를 클릭하여 D2Coding 폰트를 다운로드합니다.
- 다운로드한 폰트를 설치한 후 IntelliJ를 종료합니다.
- IntelliJ를 다시 실행하고,
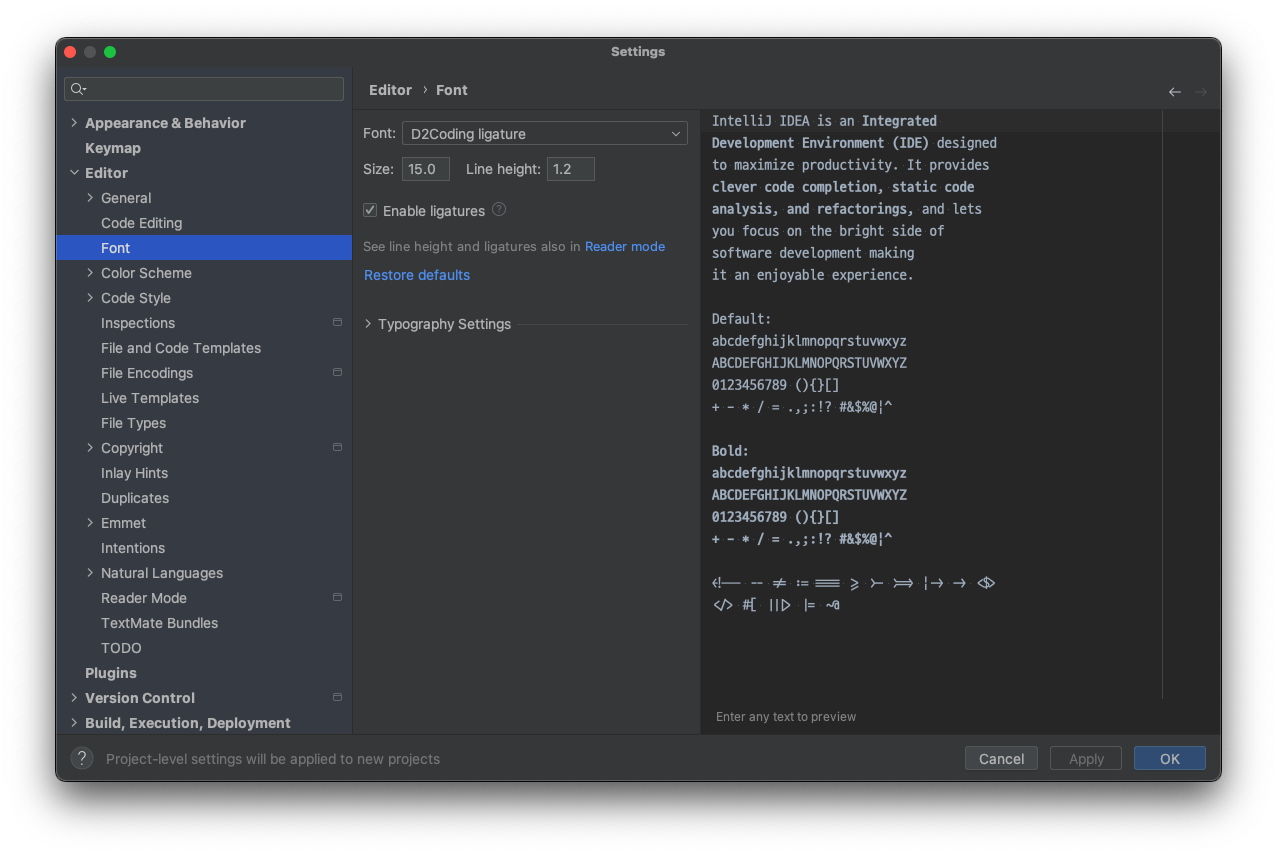
Settings > Editor > Font에서 D2Coding Ligature를 선택합니다.

폰트 설정 메뉴


Ligature 적용으로 연산자와 기호가 시각적으로 명확해져, 코드 가독성이 향상됩니다.
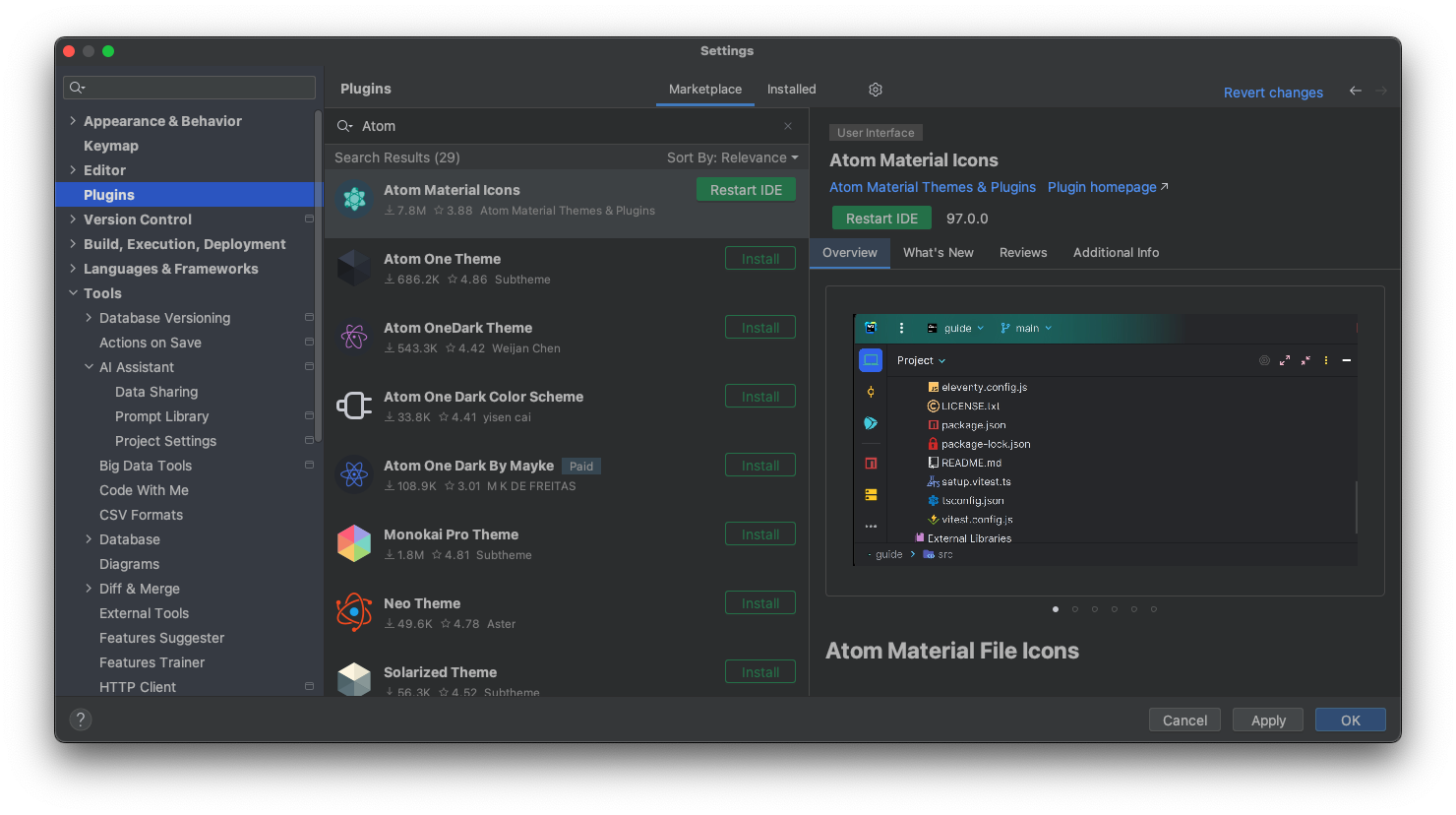
2. Plugin - Atom Material Icons
Atom Material Icons는 파일 유형에 따라 다른 아이콘을 적용해주는 플러그인으로, 다음과 같은 장점이 있습니다:
- 파일 확장자별로 고유 아이콘 제공 (.java, .html, .css, .js 등)
- Google Material Design 기반의 세련된 디자인


플러그인을 설치하면 프로젝트 파일이 위처럼 아이콘으로 구분됩니다.
3. Plugin - Nyan Progress Bar
Nyancat Progress Bar는 로딩 바를 귀여운 NyanCat 이미지로 변경하는 플러그인입니다. 로딩 시간을 즐겁게 해주는 재미 요소입니다.


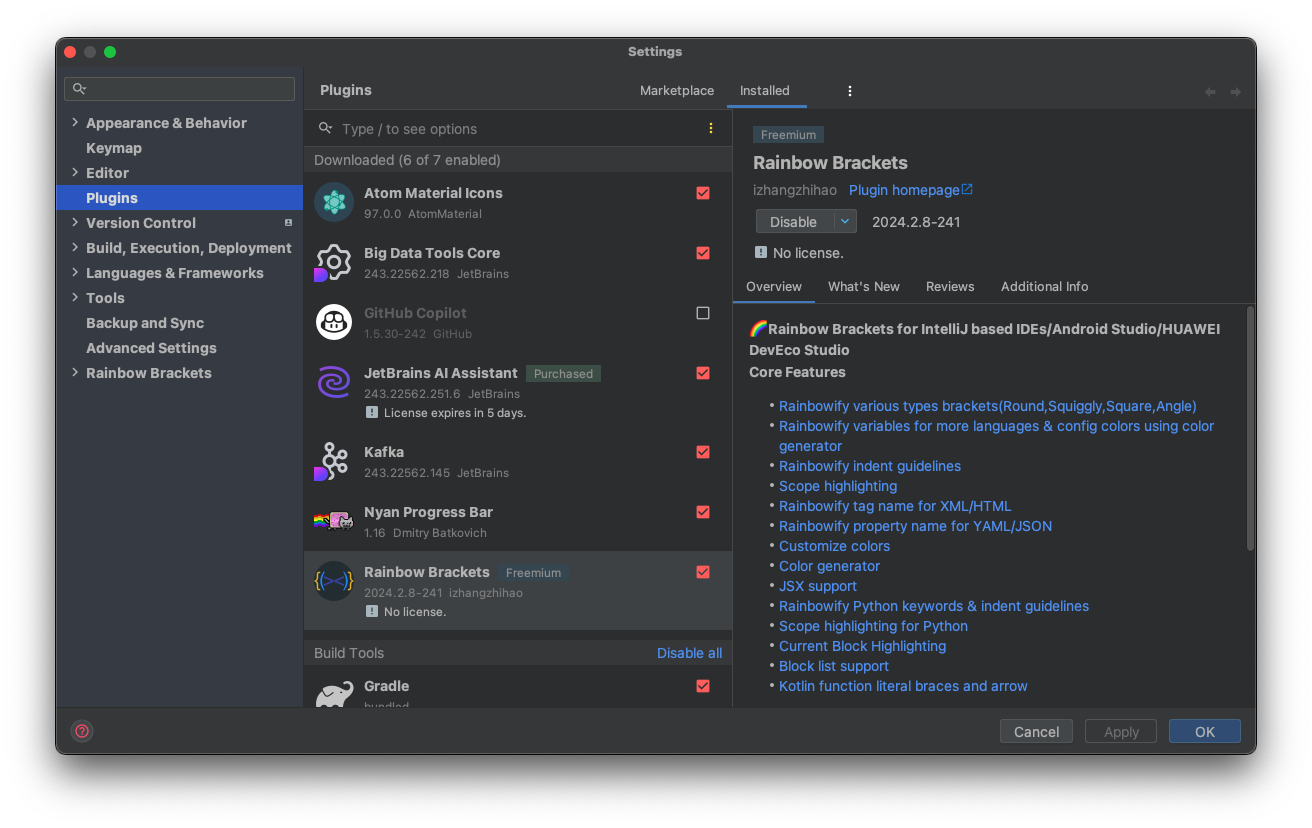
4. Plugin - Rainbow Bracket
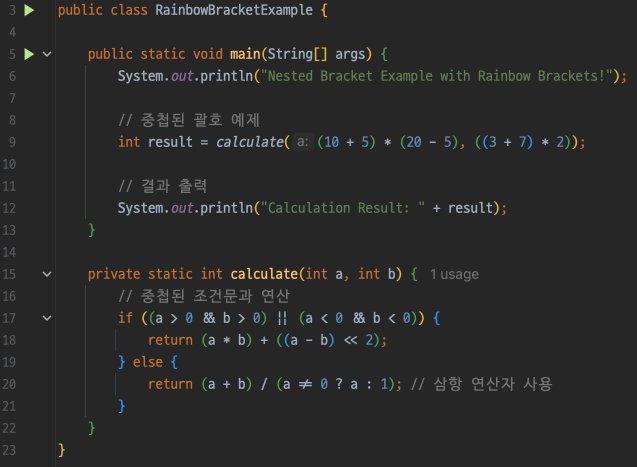
Rainbow Bracket은 중첩된 괄호 구조를 색상으로 구분해 가독성을 높이는 플러그인입니다:
- 가독성 향상: 복잡한 구조도 시각적으로 명확
- 오류 방지: 짝이 맞지 않는 괄호를 쉽게 확인
- 다양한 언어 지원: Java, Python, JavaScript 등


5. Function - Semantic Highlighting
Semantic Highlighting은 변수, 메서드, 클래스 등 코드 요소를 문맥에 따라 다른 색상으로 강조해주는 기능입니다.
Settings > Editor > Color Scheme로 이동Language Defaults에서 Semantic Highlighting 체크박스 활성화


Semantic Highlighting을 활성화하면 키워드와 변수의 구분이 명확해져 코드 이해도가 높아집니다.
'Tip' 카테고리의 다른 글
| [IntelliJ] Kotlin based 프로젝트에서 KDoc 주석 자동완성 (0) | 2023.05.11 |
|---|---|
| [IntelliJ] 기본 Testing Framework 설정 (0) | 2023.05.11 |